Primeros pasos con MooTools
MooTools es un framework de JavaScript que a los programadores web nos ofrece muchas interesantes características y efectos de una manera muy sencilla.

En este post quiero explicar un poco como funciona esta librería, como instalarla y como implementar los ejemplos que muestran en la página del proyecto.
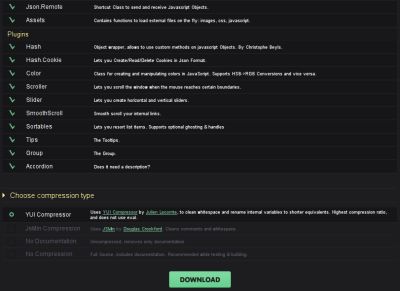
Lo primero es descargar el framework, nos dirigimos a la página de mootols y de ahí a la pestaña de downloads. En esta sección es donde eliges cuales funciones vas a utilizar marcándolas en el checkbox, para motivos educacionales recomiendo seleccionar todas las funciones (alrededor de 65kb), pero para producción solamente marcar las que vayas a utilizar.

Al terminar de seleccionar las funciones deberemos elegir la compresión, dejemos por default la que está y presionamos el boton DOWNLOAD para comenzar la descarga del archivo JS (JavaScript).
Ahora viene lo divertido, comenzar a utilizar Mootols!.
Lo que aquí voy a exponer no es la mejor manera de adentrarte a Mootools, sobretodo si no eres programador o entiendes un poco de desarrollo web, pero es la mejor manera que se me ocurre de alentar a la gente a hacer uso de esta librería.
Primeramente sugiero hacer una plantilla para todos esos ejemplos que exponen en la sección Demos de Mootools, lo más correcto sería leer la documentación por completo para entender bien como funciona la librería, de hecho ahí mismo recomiendan que lo peor que puedes hacer es solo copiar y pegar el código ahí descrito sin entender como funciona, pero igualmente puedes leerte la documentación una vez que te diviertas un poco viendo lo que se puede hacer y viendo que es muy sencillo implementar en cualquier web XHTML, mi plantilla es algo como lo siguiente:
poner script aquí
});
poner HTML aquí
OK, ahora permitanme explicar que hagan con eso:
Yo suelo crear una carpeta por cada proyecto/ejemplo que voy a probar y una carpeta antes tengo el archivo mootools-release-1.11.js, que fue el archivo que descargamos de la página de Mootoos, así todos los ejemplos usen el mismo archivo (línea <script src=»../mootools-release-1.11.js» type=»text/javascript» charset=»utf-8″></script>), pero si vas a ponerlo en algún servidor no olvides cambiar la ruta donde está ubicado tu archivo.
Luego, tenemos la función:
window.addEvent('domready', function() {
// Poner aquí codigo JS
});
Siempre debes poner tus funciones dentro de esa función, de otro modo Mootools no ejecutará las funciones que escribas, a excepción de DomReadyVS.Load, pero eso es otro cuento.
He puesto comentarios (lo que está en color verde), ahí deberás sustituir esas líneas por lo que te proporcionen las pestañas JS Code, CSS Code y HTML Code respectivamente.
![]()
Guardas el archivo cuando hayas sustituido los comentarios por códigos y pruebas en un navegar web tu html.
Ahora, solo me resta recomendarles que lean la documentación del Mootools y algunas páginas para que incrementen sus habilidades:
PhatFusion: Esta página recopila unos excelentes experimentos de efectos hechos en Mootools.
Moord: Muy bonitos y atractivos efectos Javascript hechos con Mootools.
MooFlow: Para crear una muy bonita galería de imagenes con un efecto similar al CoverFlow del iPod/iTunes.
y por último Xyberneticos, una de los mejores blogs que conozco de desarrollo web.
3 comentarios a “Primeros pasos con MooTools”
muy apropiado y sencilla la forma como nos describes el funcionamiento de esta libreria. estoy haciendo una pagina personal con la intencion de ponerla en internet. y quisiera poner unos videos propios con mootool, que no estan en youtube u otro sitio web. pero no encuentro la forma de incrustarlos porque todas las ayudas que encuentro en internet prefiguran que los videos estan en youtube y que uno los linkea hacia allá para verlos.
gracias por su aporte a los novicios como yo.
Pues, puedes no es necesario MooTools para esto, puedes poner tu video en formato OGM y usar HTML 5 para incrustarlo en una web, lo malo es que esto no esta muy propagado aun por los actuales navegadores web.
La opcion que yo recomendaria mas es codificarlo en FLV (video de Flash) y usar este para hacer un reproductor.
Comentarios cerrados.